UIBezierPathで点線を引くことができるsetLineDashで遊んでみました。
まずはどのようにコードを書くかですが
// var bezierPath = UIBezierPathを用意しておく
let dashes:[CGFloat] = [50,20]
bezierPath.setLineDash(dashes, count: dashes.count, phase: 0)これだけでOKです
線を描くところはこちらで(→【Swift】簡易ペイントを作成してみた。)
まず適当にCGFloatの配列を用意します。この中身をいじることで簡単に色々な点線を書けます。
countには配列の個数を入れてください。(配列より大きい数や小さい数でもエラーはでませんが、配列より大きいと画面がチカチカして、小さい数だと配列のその数までを繰り返します。)
phaseは点線の開始位置ですが、変えても変化がよくわからないです。。。
なのでとりあえず配列の中をいじってみました。
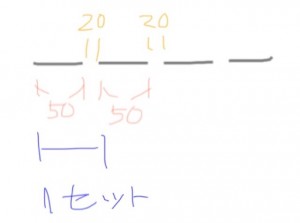
dashes = [50,20]のとき
まずは基本的なやつ。
線50 空白20を繰り返します。
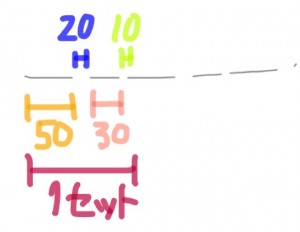
dashes = [50,20,30,10]のとき
線50 空白20 線30 空白10を繰り返します
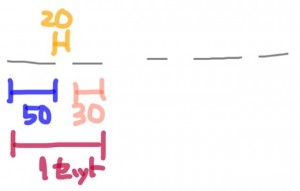
dashes = [50,20,30]のとき
次に奇数の時です
線50 空白20 線30 (空白50 線20 空白30) を繰り返していきます
奇数の時は線と空白が反対になるというところがポイント。
lineCapStyleもあわせて変えるとまた違った印象に
bezierPath.lineCapStyle = .Round
ドットで書くにはlineCapStyleを.Roundにしてから
dashesを[0,10]とかにしましょう。線の部分を0にしてください。
実際のコードでは線の太さにあわせて間隔を決めなければ点線にならないので注意です。
var strokeWidth = 5.0 //可変
bezierPath.lineCapStyle = .Round
let dashes:[CGFloat] = [strokeWidth * 0,strokeWidth * 2]
bezierPath.setLineDash(dashes, count: dashes.count, phase: 0)
お絵描き画面が一応完成したのでひと段落です。後はサイトとの連携とメモリ管理・・・。とりあえず一息ついてサイトとの連携を明日までにしたいです。頑張ります。












とても参考なりました。
tabelViewのcellにこちらの線を取り入れたいのですがtableViewにどう結びつければ分からないのでもしよろしければ教えて頂けないでしょうか?