どもも。Reoです。
先日リリースさせていただきましたiOSアプリ「Robin」の制作過程をチラッと紹介させていただこうと思います。
Robinとは
Robinの紹介記事はこちらです「【iOSアプリ】毎日をコマドリする「Robin」AppStoreにて配信開始しました!【GIF作成】」
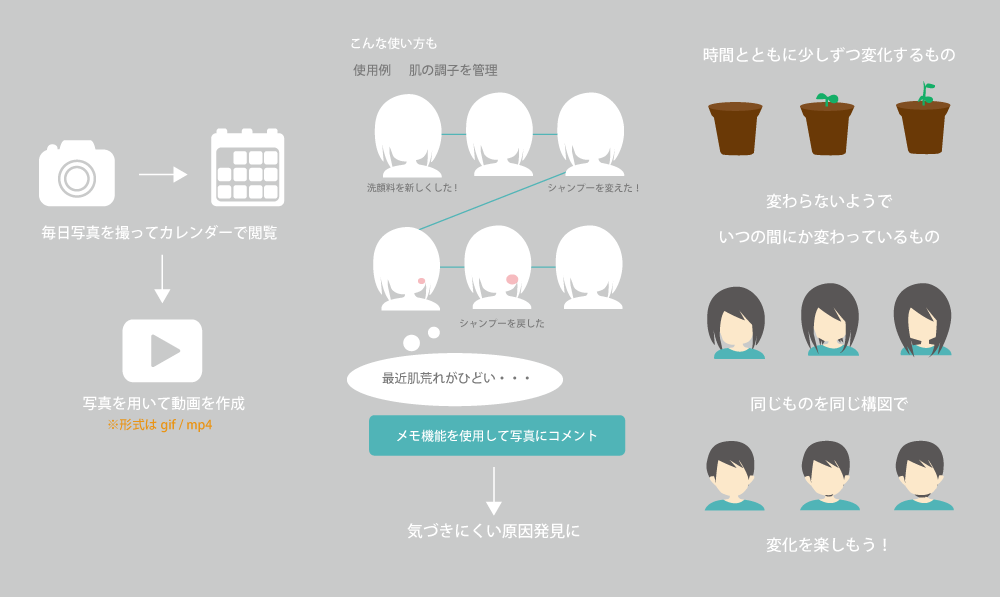
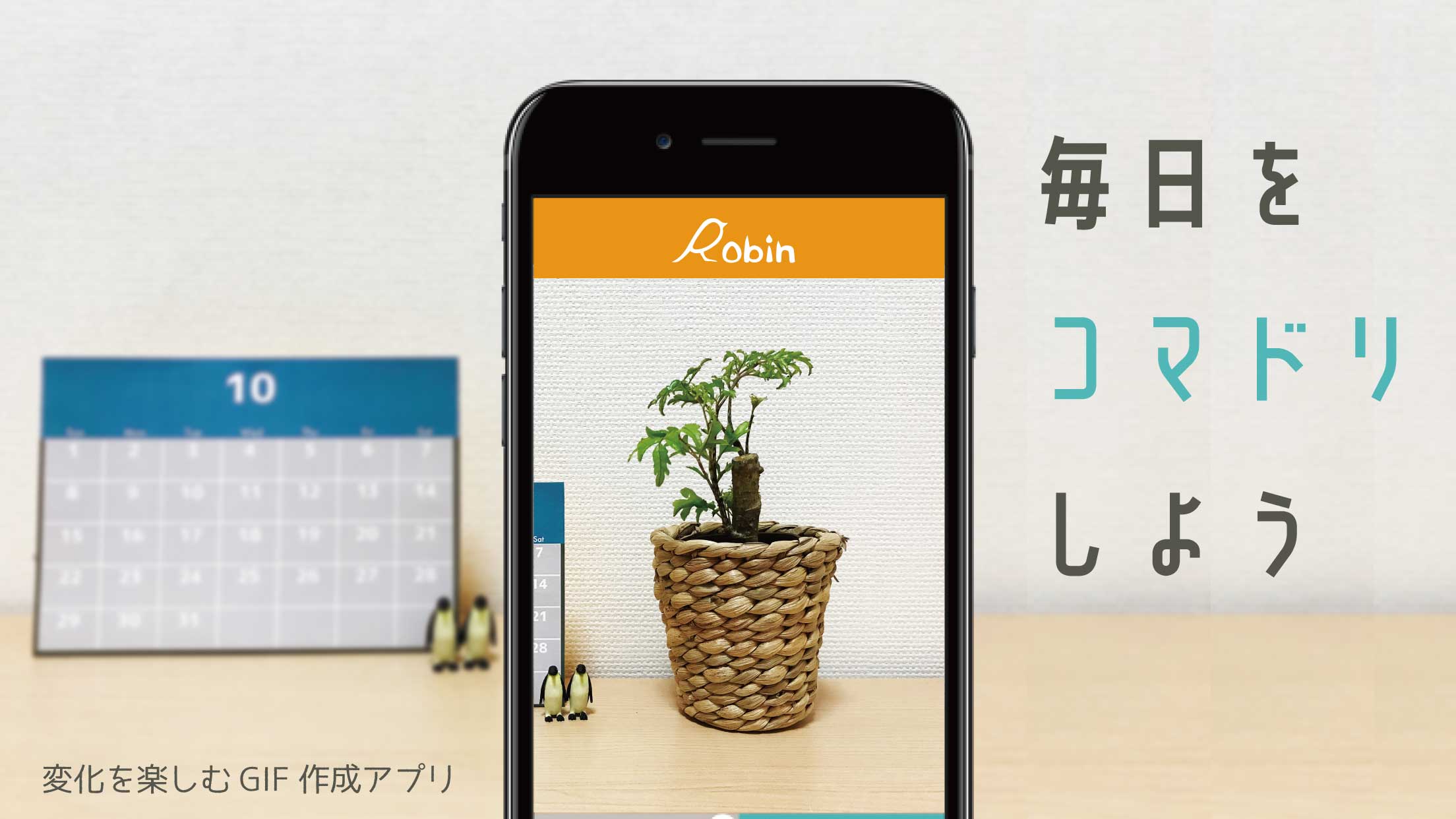
ざっくりと説明すると、毎日同じものを同じ構図で撮影し、それを使ってコマ送り動画を作ろう!みたいな感じのアプリになります。
実際のアプリの画面は上記記事またはAppStoreにて見てください〜〜
以下でもスクリーショットはちょこちょこ出す予定。
Robin開発のきっかけ
2016年9月某日、歯医者さんへ行った帰りに「歯科矯正したいなぁ〜〜」と思い、ネットで歯科矯正について色々調べていました。
歯科矯正の経過を書いているブログにたどり着き、そこで一ヶ月ごとぐらいに歯の写真が載せられていました。
そのどんどん整えられていく過程がすごく面白く、しかし1つ1つの写真を横に並べて比較しているわけではないので、イマイチ変化がわかりづらいんですね。
その時に
「そうだ!写真を撮ってそれをコマ送りみたいにしてどんどん変化していくのが見られたら面白いんじゃないかな!?」
って思ったのがきっかけです。
そういうアプリ作って、できたら歯科矯正しよう!!そんでどんどん動いてくの見たい!って思っていました。
今となっては大分熱が冷めてしまった(´・ω・`)no money
ノートにアイディアを
歯科矯正以外にも、自分はニキビがひどく苦しんでいた時があって(今もナカナカ)、肌キレイにしたいし、このアプリ作ったら、そういう経過観察もできそう!っていうのでとりあえずアイディアを書き出してみることにしました。
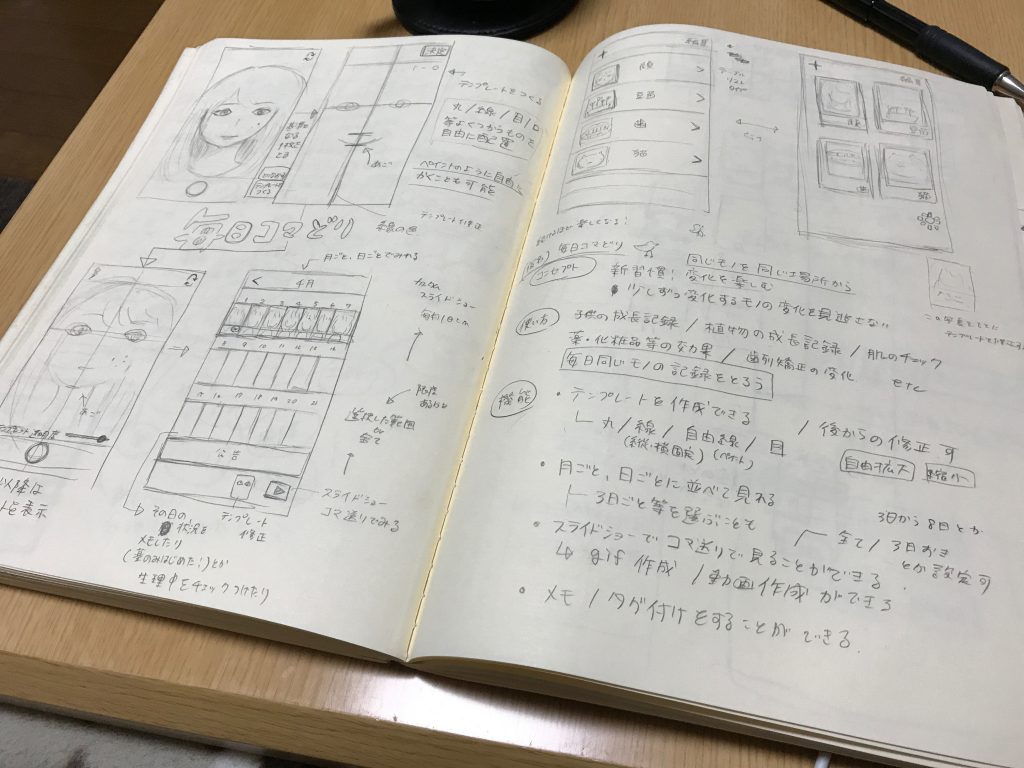
ザクザクなので字は汚いですが!なんなら絵もひどいですが!こんな感じに書き出していきました。
この時点でおそらく「Robin」というアプリ名にすると決めていたはず。
ちなみにコマ撮りをコマドリ(鳥)とかけて「Robin」という名前にしました。結構安直。でもすごく気に入っています(`・ω・´+)
大体の画面遷移図等もざっくりと。
おそらく実際の画面遷移とそんなに変わってないかな〜って感じです。
仕様書っぽいのを作成
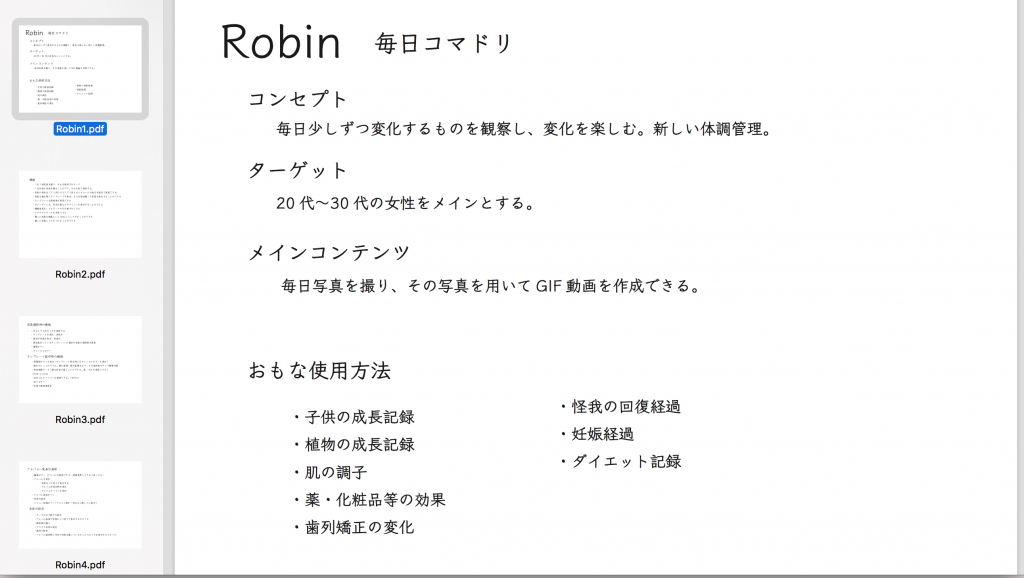
先ほどの遷移図とどっちが先だったかは忘れましたが、アプリの企画書兼仕様書っぽいのを作成しました。
すんごい適当に作ってるのでなんとも(´・ω・`)
機能一覧とかもこの中に書いています。
特に誰に見せるわけでもなく、本当に自分のためだけにまとめています。(いつかどこかで役に立つかもしれないという思いも・・・)
UIデザインを考える
先ほどの画面遷移図と仕様書を見ながら、それぞれの画面デザインを考えていきます。
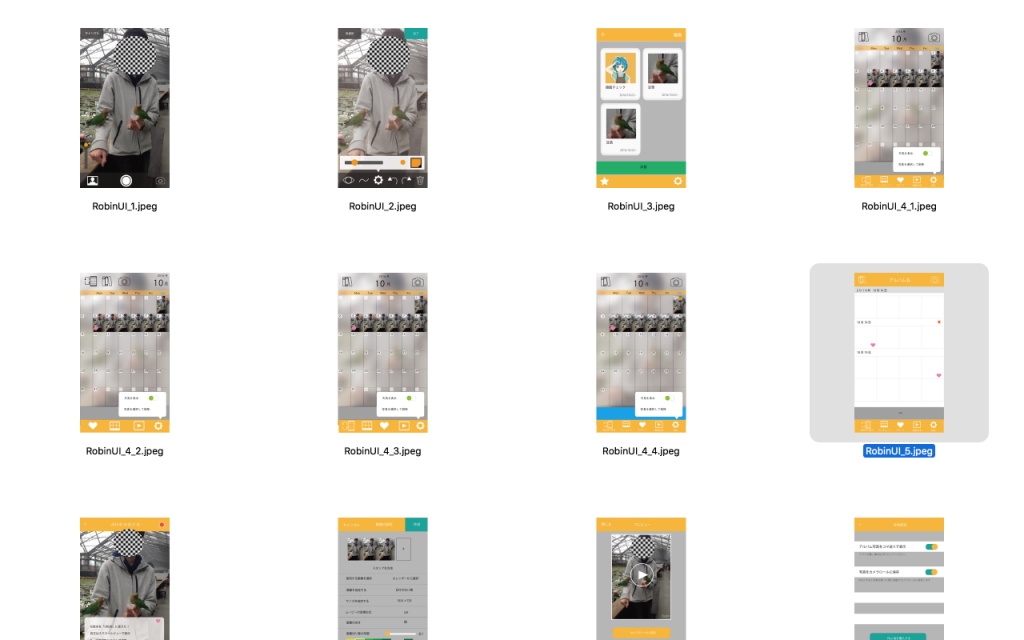
Illustratorを用いてそれぞれの画面を作成しました。
メインの画面が完成形とは全然違いますがその辺は後述。ていうか全体的に違いますね〜〜
色々なパターンを考えて友達にどっちがいい?と聞いてみたりも。
Xcodeでプロジェクト作成〜プログラミング開始!
デザインが大体決まったら、ようやくプロジェクトを作成してプログラミングをしていきます。
とりあえず最初は、機能はともかくデザイン通りにモノを配置するところからしていたはず。
この辺はとにかくいっぱい調べながら、何度も何度も行き詰まり制作を進めていきました。
基本的に行き詰まったところはこのブログに書くようにしています。
わからん(´;ω;`) → 調べる[PC\_ヾ(’ヮ’* ) カタカタ… → わからん(´;ω;`) → 寝る_(:3 」∠)_ → 調べる[PC\_ヾ(’ヮ’* ) カタカタ… → わかった( ̄ー+ ̄) → ブログ書こc⌒っ *・∀・)φ…
基本的にこのサイクルです。
実際に製作を進めていると、デザインを変えたくなったり機能を追加したくなったりっていうのがとにかく多いです。
メイン画面の機能が多くて、どう配置しようっていうのをめちゃくちゃ悩んだ気がします。
実際の作業の流れ
今回(も)すっごくスローペースで製作してたので2016年内の作業は大体以下の感じでした。
9月末 → アプリ思いついた
10月 → UIデザイン / CoreDataの使い方を勉強(データを保存する方法)ちょっと実装
11月 → カレンダーの実装 / ((( ⊂⌒~⊃_ω_)⊃ ))ゴロゴロ
12月 → 精神的に死亡 / GIF動画の作成を実装
2017年に入ってからは
1月 → カレンダー画面のデザインを練り直し / その他のデザインも決定
2月 → mp4動画の作成を実装 / 細かい機能の実装
3月 → 旅行たーのしー!!! / チュートリアル・アイコン・ロゴ等の作成
4月 → リリース+:。ヾ(o・ω・)ノ゜.+
半年かかりました。予定だと2016年内にはリリースだった気がします。ナンテコッタ
起きてpc開いておもむろにプログラミング初めて1日中している日もあれば、もうとにかく何もしない日が1週間以上続いた時もありました。ンギャー
デザインの練り直し
デザインの練り直しをしたのが2017年に入ってからになるので、わりとメインの機能ができている状態での作業となりました。
ここでようやく大体今の形に落ち着いています。(それでもまだ若干違うのナンデダロウネ)
最初のデザインと違い、一番意識したのは「色」です。
メインカラーはコマドリちゃんのオレンジ色とその卵の色であるティファニーブルーと決めていたのですが、それぞれただのオレンジとただのブルーじゃないんですよね。
ティファニーブルーは定義っぽいのがあるのでそれを用いたのですが、それに合うコマドリの色に近いオレンジ。
オレンジとティファニーブルーを組み合わせるだけでも、なかなか一苦労でした。
そこからサブカラー(カレンダー部分のグレーや下部バーの濃いグレー)を選ぶのがもう大変。
大体はコマドリちゃんに近い色を選ばせてもらいました。多分。
Robin制作中はずっと下の画像をデスクトップの壁紙にしてました。
引用元(ヨーロッパコマドリ(European Robin:ヨーロッパ駒鳥))
あとは合うフォントを探したりなんだりとわりと頑張った気がする・・・・!
ロゴ・アイコンの制作
制作当初からずーーーっと考えていたアイコンとロゴ。悩んだだけあってそこそこ気に入っています。
RobinのRをどうにかして鳥に見せたくて、でも全然鳥に見えないし、鳥に見せようとするとRに見えないし・・・ととにかく苦戦しました。
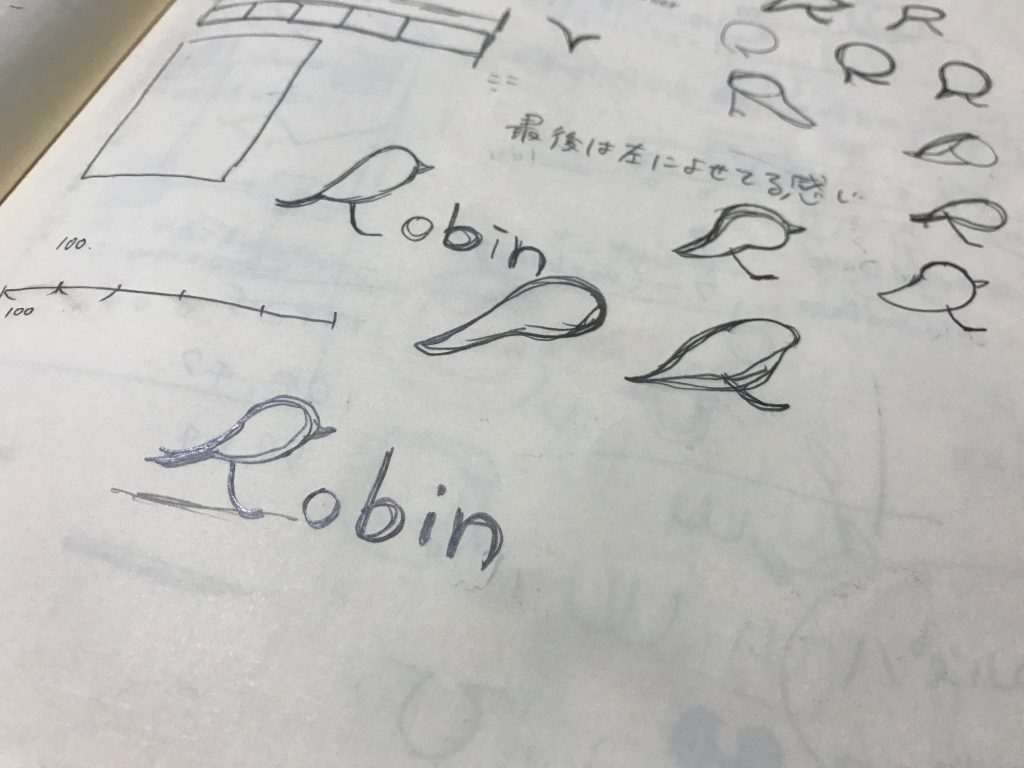
ノートの隅にちょこちょこ案を出していたのですが、ウーム、鳥に見えない。
もはや何を書いているかわからない。左下がおそらく、これで作ってみようとなった形のはずです。
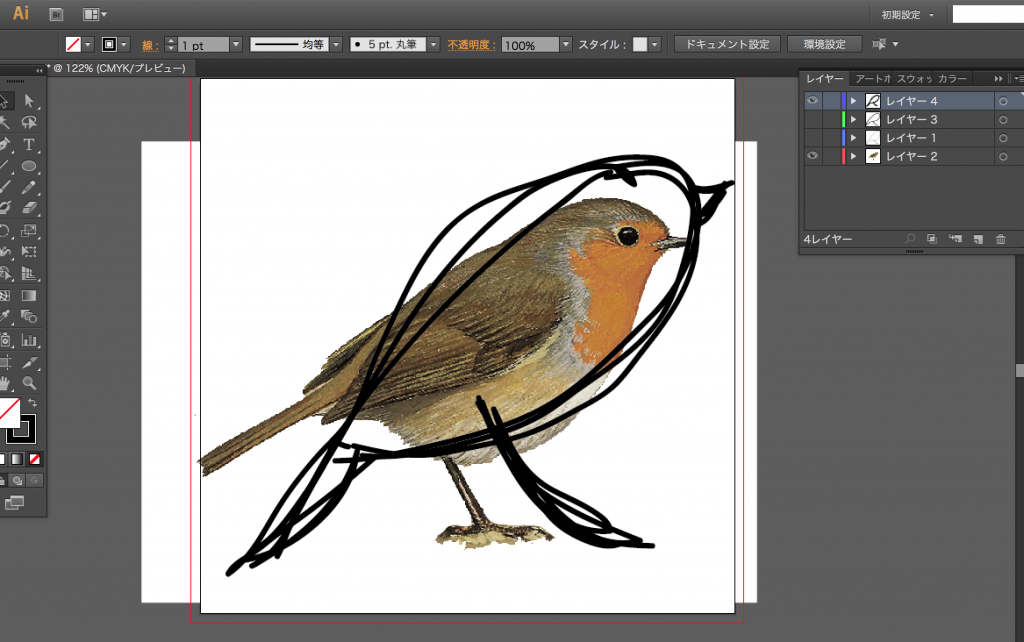
とりあえず手書きで書いてもうまくいかないのでデジタルで描き始めました。
元になったのはこんな感じ。Rに見えそうなコマドリの写真をかたどって角度を調整して〜という風に制作していきました。
これをもとに今度はフォトショで描いてみました。
R以外の部分が酷い(´・ω・`)
この時点ではR以外の部分は通常のフォントでまかなう予定でした。
こんな感じです。
これらをもとに、実際にイラレでぽちぽちロゴを制作しました。最初はこのままでもいいかなと思ったんですがさすがにヨレヨレの線すぎて頼りなかったです。
そしてできたのがこんな感じ。
今とRの部分がちょっと違うんですね。足が長いんです。
完璧や・・・と自分では思っていたんですが、友達に見てもらうと鳥に見えないって言われてしょんぼりしてました(´・ω・`)
そしてアドバイスをもらい、色々考えては見てもらい、今の形になりました。
地味に迷ったところなんですが、oを卵にみせてヒビをいれるっていうのアイディアがすんごく好きで、ヒビが入っているのを正式にしたかったんですよね。
しかし、アプリ内のナビゲーションバーにロゴを置いてみると、小さくてナニコレ?って感じになってしまい、結局ヒビはなしにしました。
それでもどうにか使いたいな〜〜〜ってことで、起動画面でヒビが入るアニメーションをつけさせていただきました。このアニメーションもまた苦戦したんですが、わりといい感じで気に入っています。
ぜひインストールして見てみてください・・・・!
制作過程は大体こんな感じです(`・ω・´)
頑張ったところ
もう全部。全部頑張りました。はい。
Robinの今後
最初に決めていたRobinのリリース目標日が2016年内だったので、どんどんリリース日が延びていってしまい、今年に入ってからは今月こそはリリース…と毎月ずっと考えていたんですね(結局4月1日に審査提出しました)
なので機能を大分削って、とりあえず最低限のつけたい機能レベルでのリリースとなっているんですね。
まだ全然満足してないんです。もっとサクサクのアプリにしたいんです。
他のコマドリアニメーション制作系アプリに、1000枚ぐらい写真を撮って動画作成しようとしたら落ちて全部消えたどうにかして(星1)とかいうレビューが書かれているのを見つけた日にはもう。やめて1000枚なんて耐えられないヤメテェェェ
1000枚以上でも耐えられるアプリにしなければとか考えているんですが、今の時点だと動画作成する際に1000枚全部をタップして選択しないとダメという恐ろしい状況。イヤ━━━(´Д`lll)━━━!!!!
とにかく改善の余地はまだまだ死ぬほどありますし、つけたい機能も色々あるんですね。
その辺書き出して優先順位を決めるところからしなければ〜って感じの状況です。
こういう機能つけて欲しいとかがあればぜひぜひ〜
あとはローカライズ!!!日本より海外のがウケる気がするので英語頑張ります。
近況報告
大分記事が長くなってしまったんですがもう少し。
2月の中旬ごろに、このブログを通してチームというものに誘われて加入いたしました。
今はチームの一員としてiOSアプリの開発をさせていただいています。頑張っています。
Robinを通して本当に以前よりスキルアップしたなぁという実感があるのですが、制作を始めた時と今では色々なことが変わってしまいました。
チームに加入したことも1つの変化なのです。モウニートジャナイモン。実際は会社に就職、ではなくチームに加入なので働くニートみたいな感じになってます。
遠隔からの作業になっているので、相変わらず好きな時にプログラミングしているって感じなんですけどね。
そんなこんなで地味に忙しいのです。
Robinをリリースしたら色々やりたいことがあったのに!ブログデザイン変えたり、放置されているコーナーを変えたり、他のアプリのアップデートしたり・・・!
まぁ実のところ全然なんですけどね〜〜。ゴロゴロしてる時間と寝ている時間が多いだけで。
そして今の所このチームがすごくいい居場所になってくれています。精神的逃げ場所というか。
色々な知識も入ってきますし、話しやすいし、結構楽しんでます。
今はどちらかというとチーム作業がメインになっているのですが、一人での開発も続けていくつもりです。つもりというか続けまする。
Web系とかにももっと強くなりたいな〜〜ゲームも作りたいな〜〜IoTやってみたいな〜〜とか本当に色々やりたいことがあるのです。
精神的にはあんまり安定していないのですが(今日はめっちゃ元気)、その辺も強くなっていかないとなぁって感じです。沈んでる時間がもったいないネ。
そういえばブログをこのデザインにして1年が経ってしまったので、その辺の記事もまた書こうと思います。
めちゃくちゃ長くなりましたがこの辺で〜〜。
ではでは
























コメント時の注意
「Twitter」「Facebook」「Google+」「WordPress」のいずれかのアカウントをお持ちの方は各アカウントと連携することでコメントできます。 コメントしたことはSNSに流れませんので、アカウントをお持ちの方はこちらの方法でコメントを投稿して下さると嬉しいです。 アカウントをお持ちでない方はメールアドレスで投稿することができます。 初回コメント時は承認後に表示されます。