Swiftでアプリを作っていくので記事にソースコード表示するプラグインが欲しい!
ということでCrayon Syntax Highlighterを導入してみました。
プラグインから新規追加で調べれば出てきますよ〜
インストールが終わるとすぐに利用できるようになります!
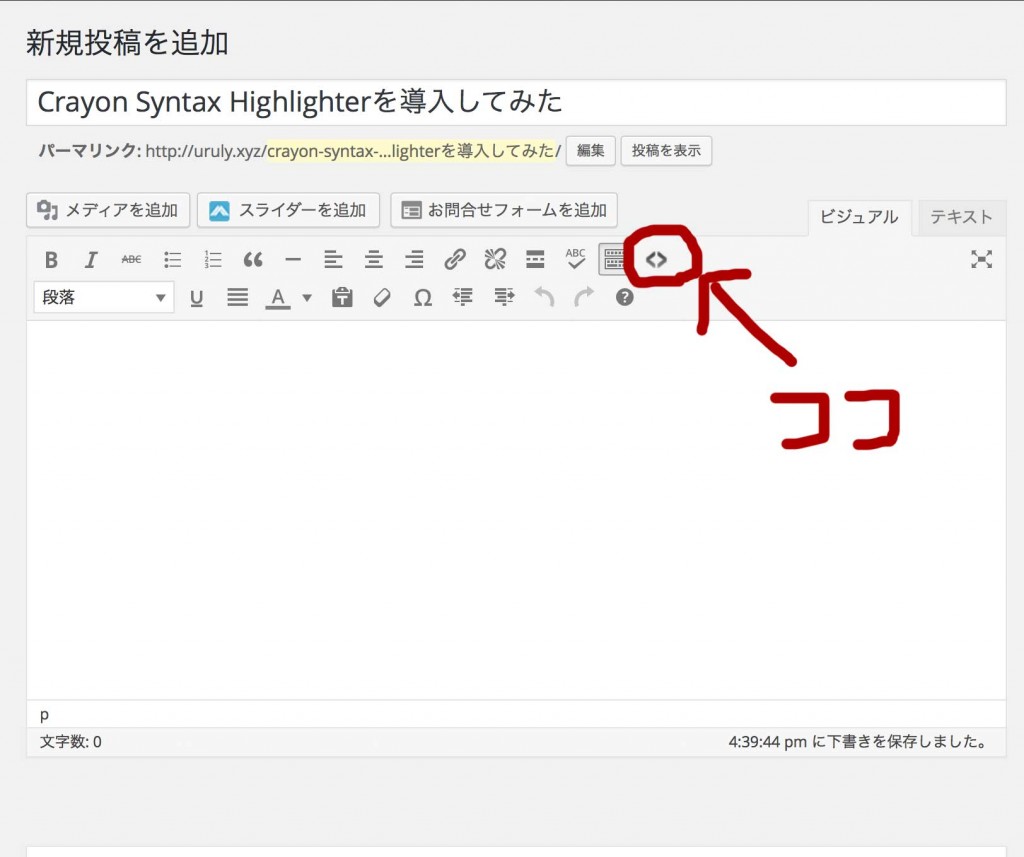
実際に記事投稿画面を見てみると・・・
新しく<>マークが増えています!
これをクリックすると
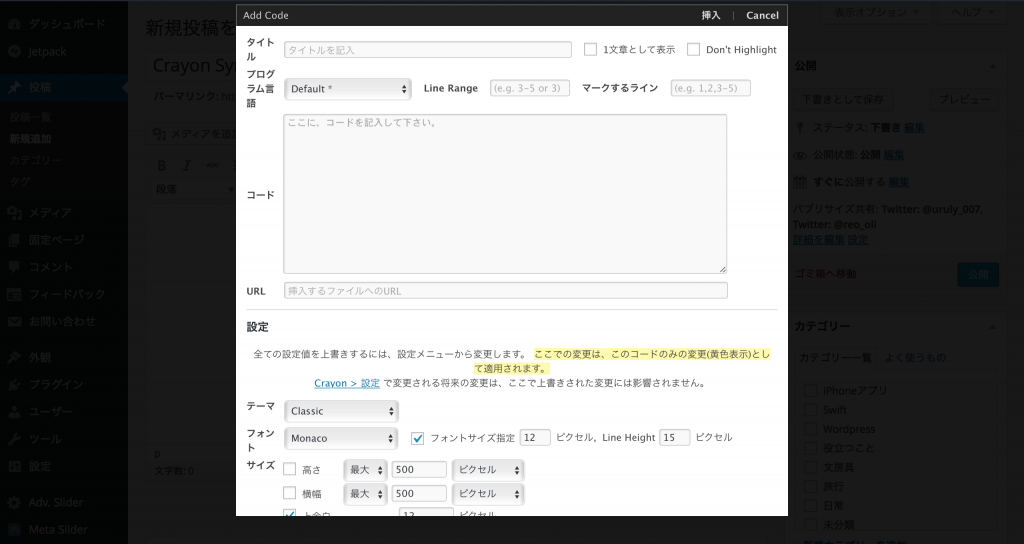
入力画面が出てきます!
そして実際に適当なコードを載せてみると
if (userDefaults.objectForKey("saveRoomArray") != nil){
classRoomTest.removeAll()
let objectsRoom = userDefaults.objectForKey("saveRoomArray") as? [String]
//var testNameString:AnyObject
for testNameStringRoom in objectsRoom!{
classRoomTest.append(testNameStringRoom as String)
}
}else{
for var i = 0; i < 40; i++ {
classRoomTest.append("")
}
}こんな感じ。
時間割アプリの一部です。しばらく離れていると忘れちゃいますね・・・
var str = "Hello, playground"
print(str)
こんな感じ。どうでしょうか。
わかりにくいですが2行目にハイライトしていますよ〜〜。テーマも変更してみました。
なによりSwiftに対応しているのありがたいですのう
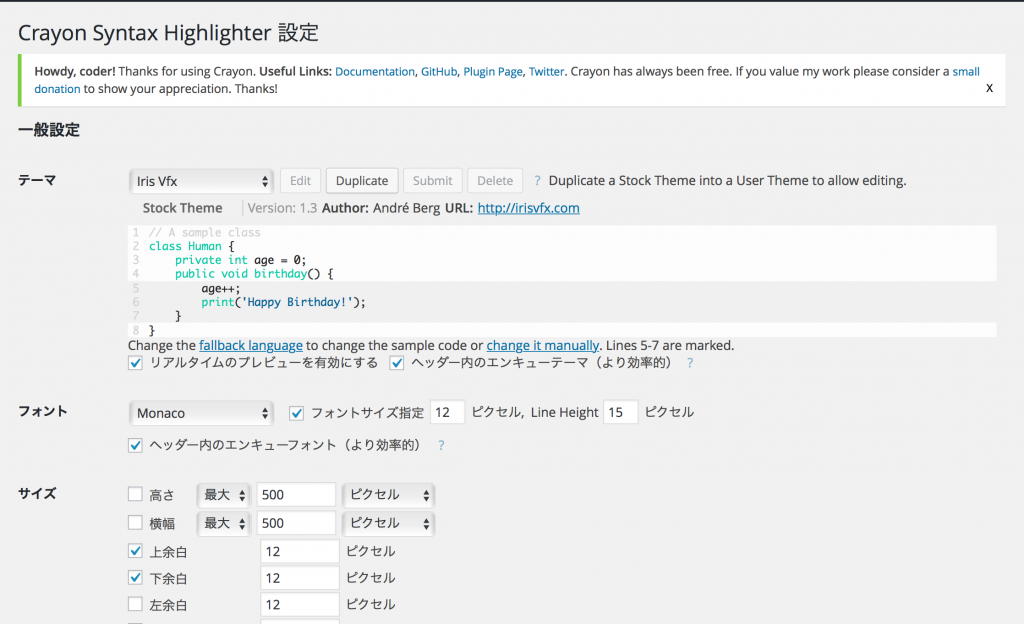
挿入時にも設定をいじることができますが、設定タブからCrayonに行くと基本設定ができます。
日本語に対応しているのがありがたいです。
こちらの記事を参考にさせていただきました!
【WordPress】投稿記事内にソースコードを綺麗に表示させるプラグイン Crayon Syntax Highlighter
これでこれからはメモが捗ります(^o^)わーい















コメント時の注意
「Twitter」「Facebook」「Google+」「WordPress」のいずれかのアカウントをお持ちの方は各アカウントと連携することでコメントできます。 コメントしたことはSNSに流れませんので、アカウントをお持ちの方はこちらの方法でコメントを投稿して下さると嬉しいです。 アカウントをお持ちでない方はメールアドレスで投稿することができます。 初回コメント時は承認後に表示されます。