こんにちは。Reoです。
Fabricで新規にメンバーを追加するときにうまくいかなかったのでメモです。
手順を書こうと思っていたんですが、自分のアドレスでやってみるとただ言われたままに進めるだけでうまくいってしまったので、ポイントだけメモ書きします。
FabricではCrashlyticsを用いています。
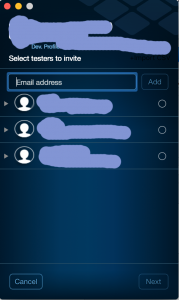
諸々設定は割愛して、メンバーにビルドを送信する際に
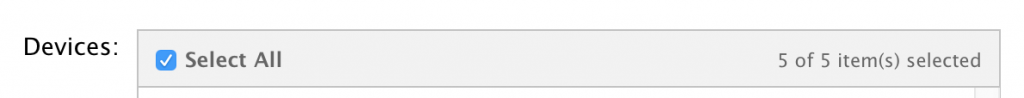
こんな感じの画面が出て、送信したいメンバーを選択することができます。
ここで新規にメンバーを追加したいけど、なんか色々面倒だったぞ!というメモです。
UDIDとメールアドレスを用意しよう!
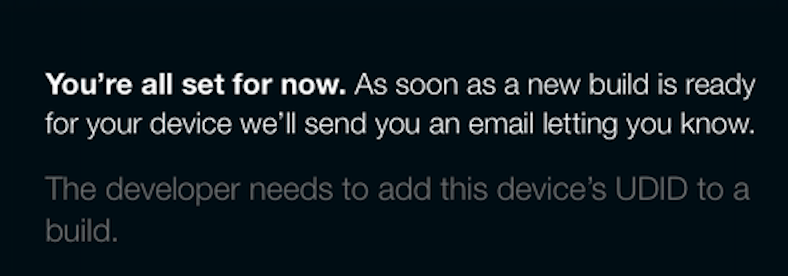
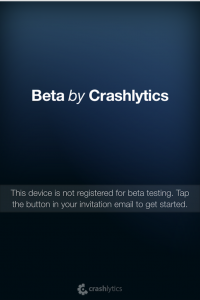
上記の画面より、新規メールアドレスに招待をしてみるとこんな画面になってしまいました。
ここを読めばUDIDが登録されてないよーってことがわかります。
You’re all set for now. As soon as a new build is ready for your device we’ll send you an email letting you know.
The developer needs to add this device’s UDID to a build.
というわけで、追加したいメンバーよりUDIDを聞き出します。
UDIDの取得は以下のリンクがわかりやすかったのでリンクごと渡しましょう!
メンバーのUDIDとメールアドレスがゲットできれば、後は送る側で頑張ります。
Apple Developerでデバイスを登録しよう!
https://developer.apple.com/account/でデバイス登録をしていきます。
手順は、「Xcodeで新しいiPhoneを接続した際にエラーが出てBuildできなかった話。」に書いた通りなんですが、ここでも軽く紹介しておきます。
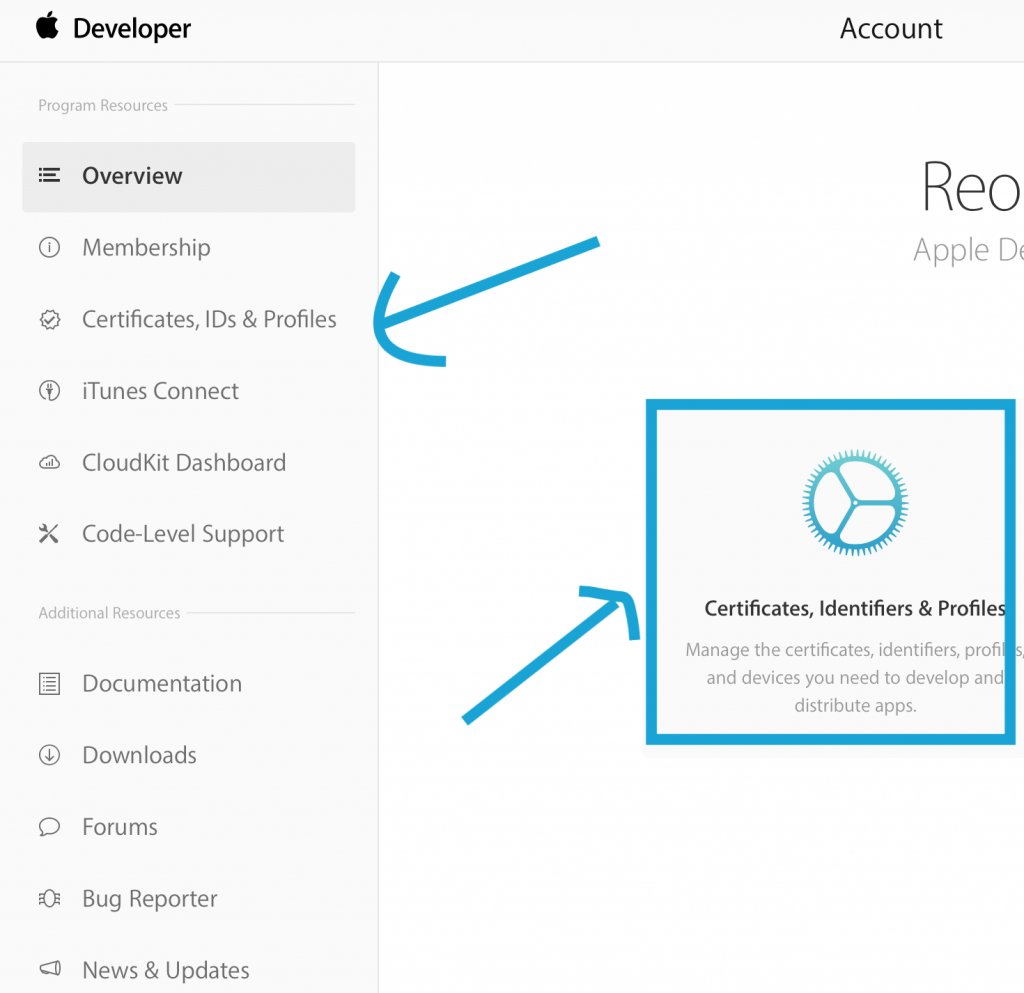
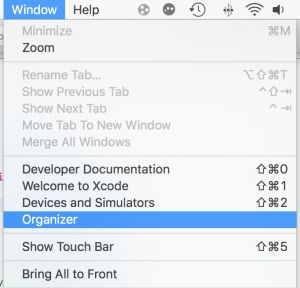
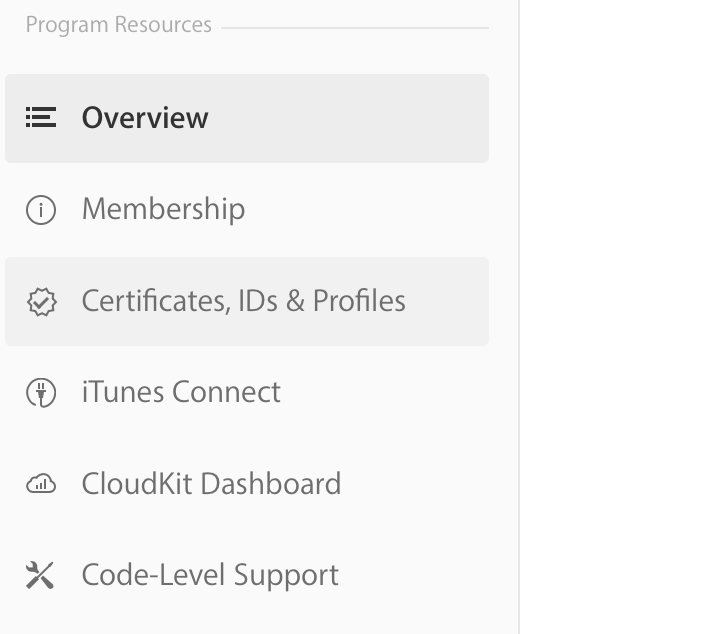
デベロッパーポータルでログインをしたら、以下のような画面が出てくるので、「Certificates,Identifiers & Profiles」を選択します。
どちらからでもおkです。
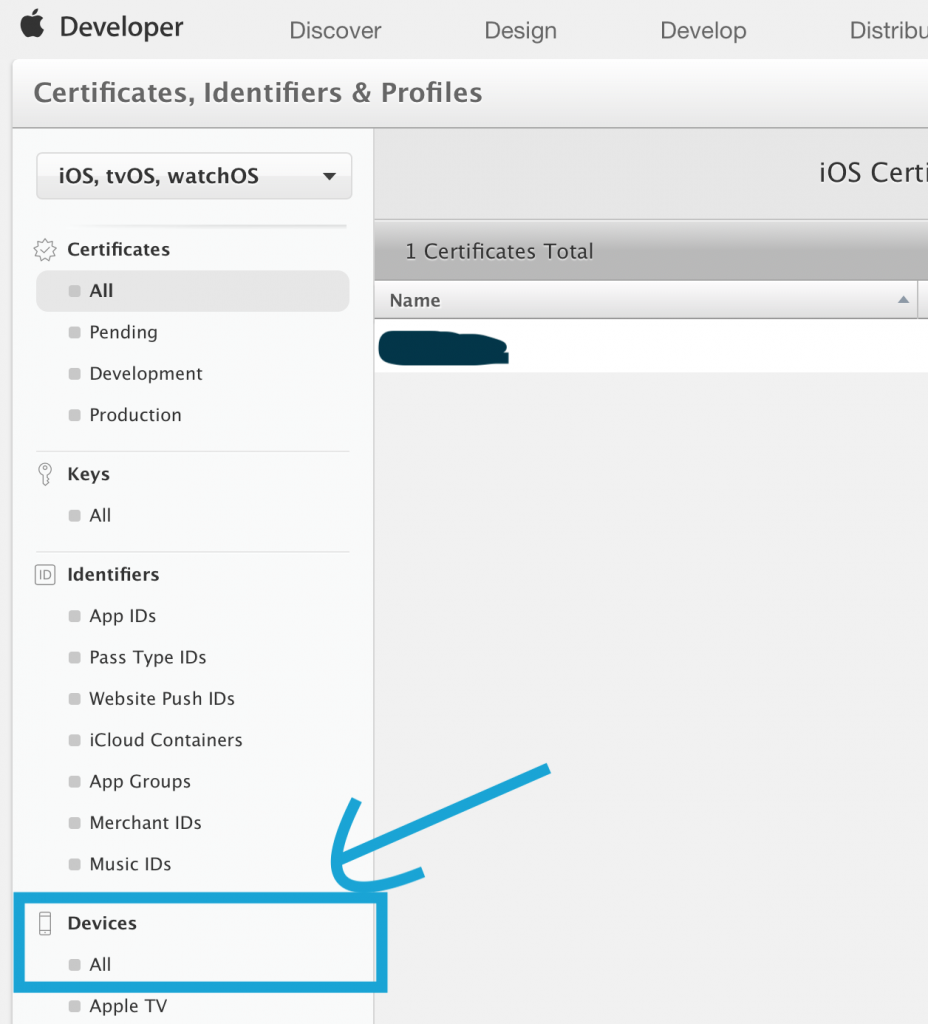
そこからDevicesを選択
右上の+ボタンよりデバイスを追加
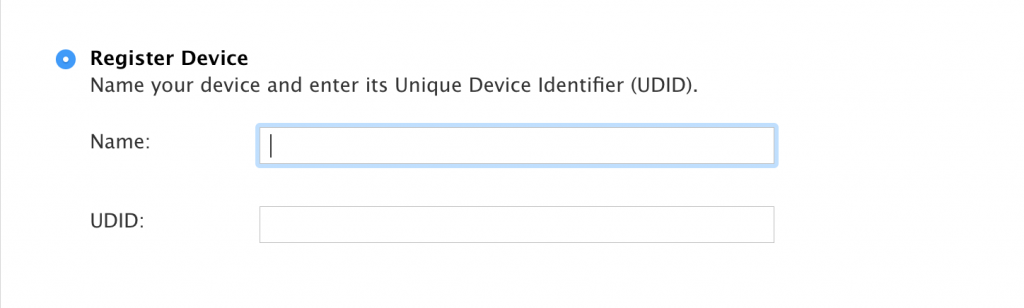
そして先ほどGetしたUDIDを登録。名前は適当につけておきます。
これで登録できました。∩(〃・ω・〃)∩ ばんじゃーい
というわけで、いざFabricで送信。
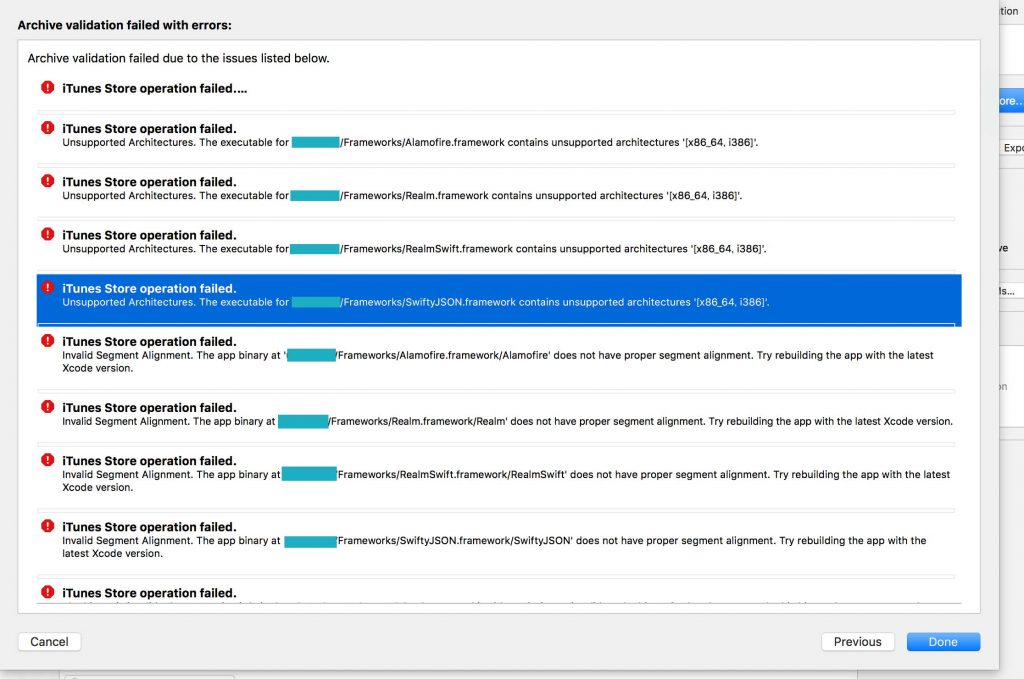
失敗!⊂⌒~⊃。Д。)⊃
もう一手間!
プロビジョニングファイルを更新しよう!
単純にデバイス追加するときは上記手順だけでできた気がするんですが、気のせいだったかな…。
プロビジョニングファイルの更新をしてやります。
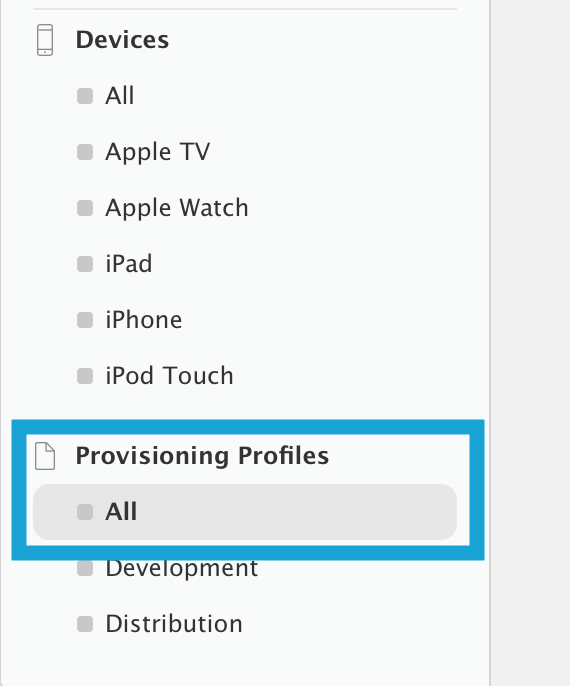
左のメニューより「Provisioning Profiles」を選択
更新だとうまくいかなかったので+ボタンより新しく追加してやりました。
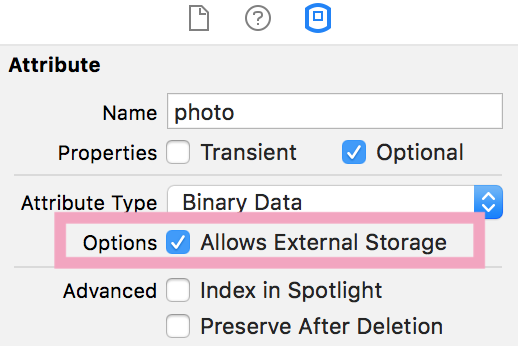
作るときにおそらくこんな感じにdeviceのことが書かれているので、先ほど追加したデバイスが追加されているかを確認。
作成できたらダウンロードします。
んでダウンロードできたらダブルクリックします。
これで準備おkです。一応Xcodeを再起動してやってください(したかどうか忘れた)
ここまでできたら後はFabricを送信してやれば無事ビルドを渡すことができました。
まとめ
Fabricで新規メンバーにビルドを送信する際は
- 追加したいメンバーのiPhoneのUDIDとメールアドレスをゲットする
- AppleDeveloperAccountでデバイスの登録をする
- プロブジョニングファイルを更新する
- 送信!
の手順でやればおkなはずです。
ちなみにメールアドレスはiPhoneに登録されているメールアドレスである必要はなく、UDIDを登録したiPhoneで受け取りができれば何でもいいみたいです。
なので一度も送ったことはないけれど、既にデバイス登録されている私のiPhoneだと、すんなりとアプリのインストールまでできたんだと思います。
テスター側の方は、UDIDとメールアドレスを教えるだけですし、一度登録してしまえば送る方も楽なので、意外とFabricいいかもしれないですね。テストフライトはappleID作ったりどうやらしたりが面倒でござる。
それではでは〜。



















コメント時の注意
「Twitter」「Facebook」「Google+」「WordPress」のいずれかのアカウントをお持ちの方は各アカウントと連携することでコメントできます。 コメントしたことはSNSに流れませんので、アカウントをお持ちの方はこちらの方法でコメントを投稿して下さると嬉しいです。 アカウントをお持ちでない方はメールアドレスで投稿することができます。 初回コメント時は承認後に表示されます。