どうもお久しぶりです。
unityの勉強がてら制作したゲーム「雨アガリサンポ」をリリースしました。
最初に言っておくと、クソゲーです。笑
雨アガリはキケンがいっぱい!
タップで障害物を避けて先に進んでいこう!
といった感じのゲームです。別にキケンはいっぱいって言うほどないです。マンホールと水たまりしかないです。
画面の右側をタップするとジャンプ(1つ飛び越える)、左側をタップすると1歩進みます。
タイムアタックとエンドレスモード
2種類のモードがあります。
タイムアタックはとにかく早くゴールしよう!
エンドレスはとにかくいっぱい進もう!
それだけです(笑)
タイムアタックは、水たまりを踏むと前の場所に戻り、マンホールを踏むとスリップします。
エンドレスでは、一定の距離を進むとアイスをゲットして、プラス10秒追加されます。マンホール、水たまりを踏んだ時点で終了です。
はい。
こんだけのアプリです
・・・
はい。
別にそんな面白いものでもないです・・・・・。
でもランキングに1人だけなのはあまりにも寂しいので、良かったら1度やってみてください!!!!
謝罪;;
ごめんなさい!ハイスコアが上手く動作しないかもしれないです。バグっているのかいないのかもよくわからないので、もしハイスコアがおかしい場合報告していただけると嬉しいです。
あと、タイムアタックのランキングなんですが、降順昇順が逆になってました。ごめんなさい・・・。一番タイムの遅い人が1位になっちゃいます。そのうちアプデして修正します;;
制作過程とか制作に関することとか
Unityが使えるようになりたい!と思って今回簡単に作れるゲームの制作をしてみました。
本当はcocos2d-xでゲームを作ろうと思っていたのですが、【書評】Unity5 3D/2Dゲーム開発 実践入門を読んでみたの記事に書いた本を読んで、Unityのが簡単じゃないの?!ってなり、Unity自体も使えるようになりたかったので、Unity制作になりました。
最初は2Dゲームにしようと思っていたので、いざ3Dゲームを作るとなった時に、3DCGを作らなきゃいけないという状況に困惑。
CGなんていつぞやちょろっとしか触ったことないぞ・・・!しかもCG制作ソフトってめっちゃ高いんじゃ・・・!?
ってなりまして
調べてみたら、なんとフリーで色々あるじゃないの。
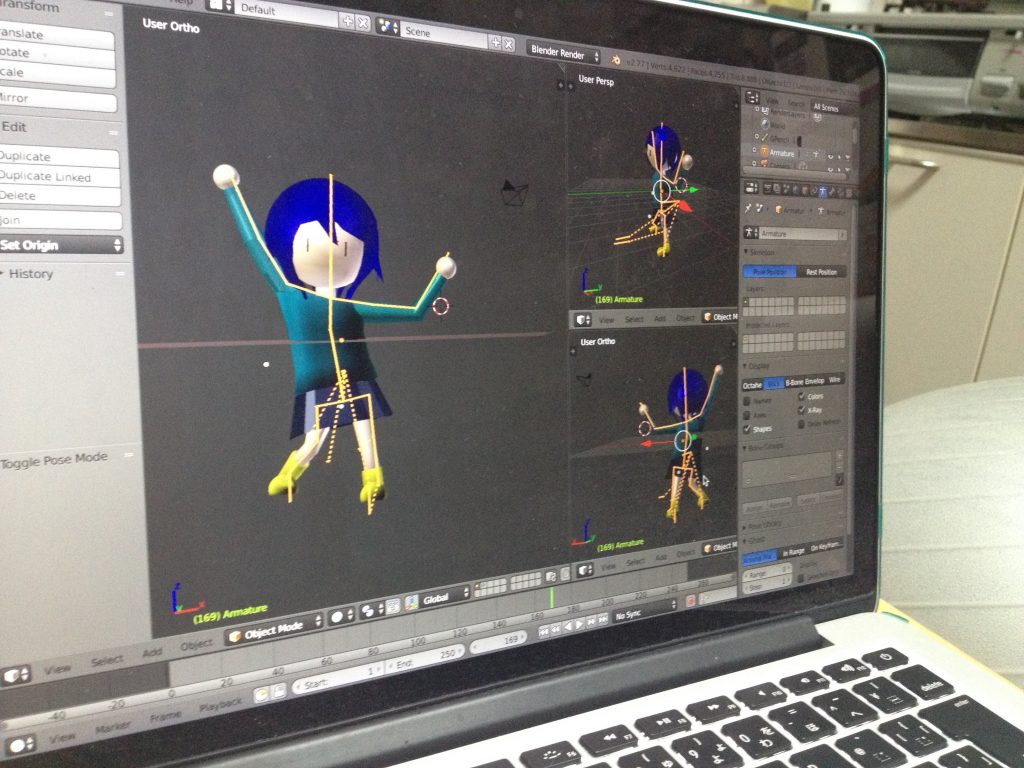
色々ある中からBlenderを選択してキャラクターモデル制作・・・
Blenderの使い方は「初心者のための!作って学ぶBlenderの基礎:①基本操作とBlender紹介」を参考にさせていただきました。すごくわかりやすい。
おおん・・・
難しいけれど(こんなしょっぼいのだけど)自分で作れるんだと思うとすごく嬉しかったです。しかも無料!動いた時はなかなか感動しました。
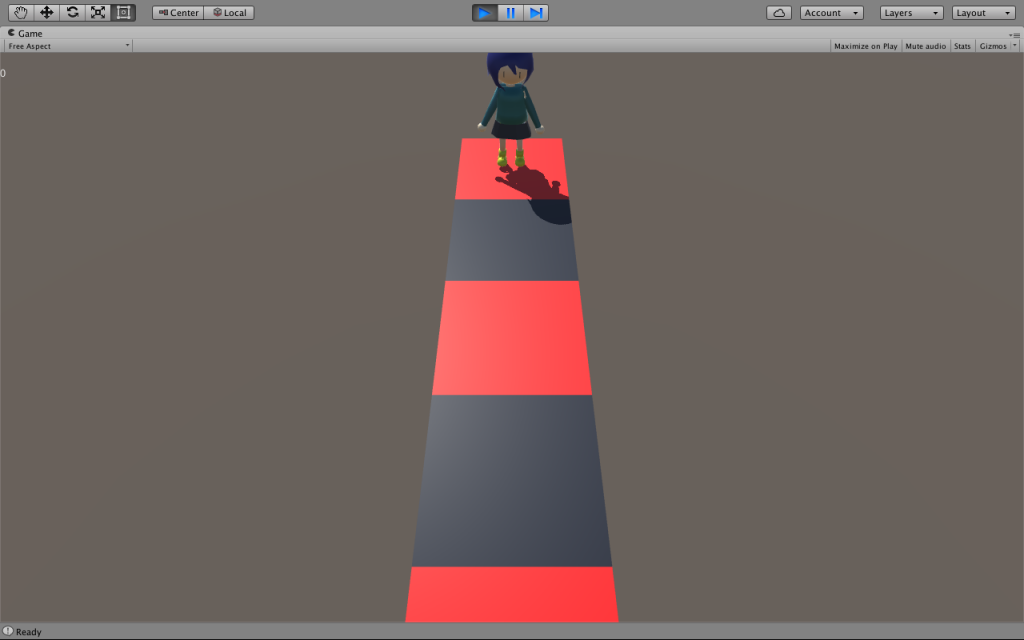
そしてゲームのプロトタイプのようなものを作りました。
ゲームの仕組み自体は簡単なので、3日もかかってないくらいでプロトタイプっぽいのができました。
この辺で結構飽きちゃって(デザインより断然プログラミングのが好きなのでもうできたようなもんじゃんという感じで)この後からそこそこ時間かけてUIを考えたりしました。
そのわりにロゴとか10分クオリティだし、こんなのリリースして大丈夫?と正直結構思っています。
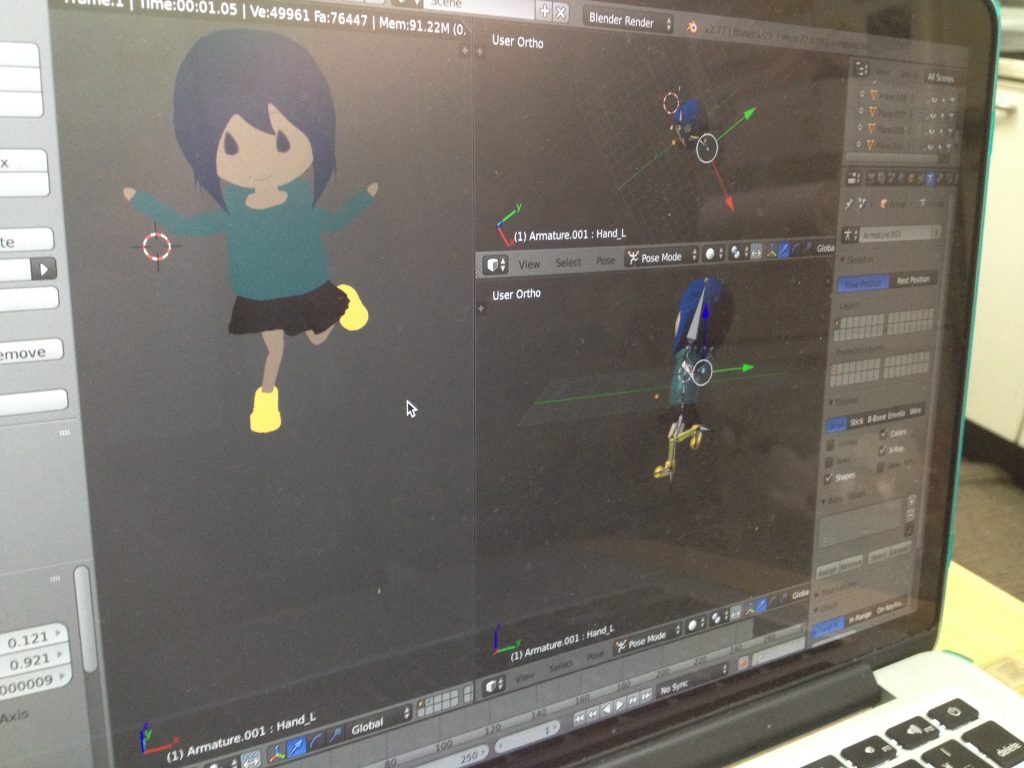
まずはモデルを作り直しました。
携帯で撮った写真が粗いし画面が汚くて申し訳ない。
そして建物を横に並べたり、地面を作ったり・・・
実際に実機で試してみるとジャミジャミしたりするのを直したり・・・・(なんていうのかすっかり忘れた)
そんなこんなで大体1ヶ月くらいで一応完成しました。おもにCG制作と素材作りに時間かかりました。
ゲームなのに音がついてないですが、それは色々ありまして、そのうちつくかもしれないです。
いい感じにUnityの使い方を覚えられる感じの題材だった気もします。
わりと練習用な感じで作っているので、本当にリリースしてもいいんだろうかと思っていたりします。。。でもリリースしないと落ち着かないし、次のやつを作りたいのにこっちの方ばかり考えちゃってしまったりするので、とりあえず区切りをつけたくてリリースしました。
あっ、あとローカライズもしてみました。大した規模じゃないからこそ、やり方を学ぶのに良かったです。
制作に使用したのは
Blender/Unity/Illustrator/Photoshop です。あとはiPhoneとMac。
このアプリはもう音を付けるとかバグ改善ぐらいしかアップデートしないと思われますが、1度はどうぞよろしくお願いします。
そのうちブラウザ版というか、ここのブログリニューアルする時に遊べるところも作るつもりです。
長くなっちゃいましたが、「雨アガリサンポ」ぜひ一度遊んでみてね!!!
Android版も出そうと思えばすぐ出せるけれど、Store登録が面倒でやってないです。。。
梅雨の時期はマンホールにご注意を!!!
次回のアプリはもうちょっと規模の大きいちゃんとしたのを作る予定です。unityは使わないよ。
ではでは。









コメント時の注意
「Twitter」「Facebook」「Google+」「WordPress」のいずれかのアカウントをお持ちの方は各アカウントと連携することでコメントできます。 コメントしたことはSNSに流れませんので、アカウントをお持ちの方はこちらの方法でコメントを投稿して下さると嬉しいです。 アカウントをお持ちでない方はメールアドレスで投稿することができます。 初回コメント時は承認後に表示されます。