wordmove+ロリポップうまくいかないときメモ
無駄に2回も同じことでハマった。くそう。
rsyncがうまくいかない
ssh接続でrsyncがどうのっていうエラーが出た時
rsync: connection unexpectedly closed (0 bytes received so far) [sender]
rsync error: error in rsync protocol data stream (code 12) at io.c(226) [sender=3.1.0]
権限がおかしい(が自分はどこの権限がおかしいのかよくわかっていない)のだが
ロリポに SSH で公開鍵接続して rsync でサーバー同期をしてみる – IMPOV::In My Point Of View
で公開鍵接続の設定をするとなんか上手くいく(パスワード接続できない→鍵生成・配置→パスワード接続できるようになる。実際には鍵使わずパスワード認証してるのになんでだろう)
子ページが404になる
ロリポップサーバーでサブディレクトリを変更して記事が404エラーになる場合の対処法
まさにこれで、WordPressのパーマリンク設定を開いて保存を押すだけで直る。
でもこのメモ見る機会なければいいなぁとは思う。
【bbpress】管理者以外で投稿時にhtmlが反映されないときの対処【wordpress】
管理者以外で用意した投稿フォームから投稿してもhtmlタグが変換されない。

bbpressがそういう仕様ではあるのだが、それでもhtmlを使いたい場合。
Topic: Allowing Participants to post “unrestricted HTML” · bbPress.org
このスレの一番下より
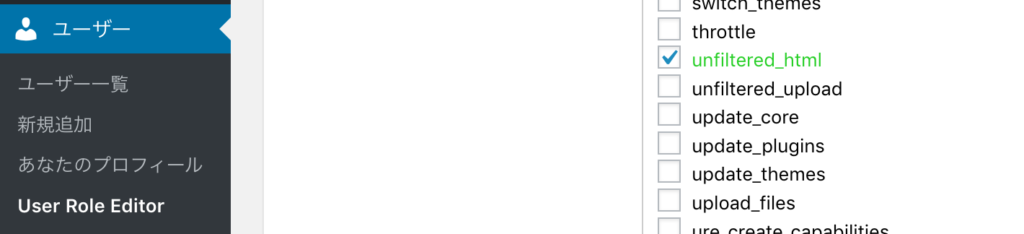
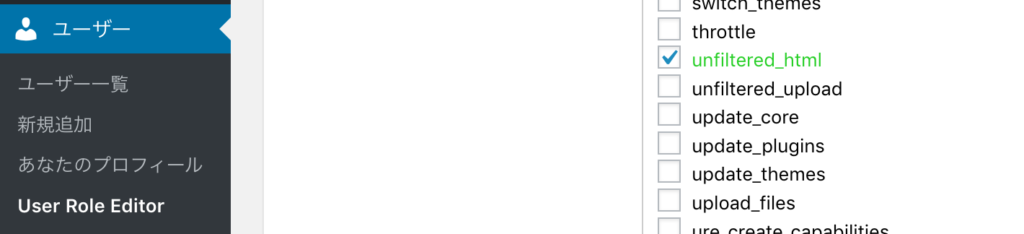
WordPressにUser Role Editorというプラグインを導入。
指定したユーザにunfiltered_htmlを割り振る。

ユーザを全て管理者にするよりはいいはず。
WordPressで現在のカテゴリから親カテゴリ/祖先カテゴリのスラッグを取得
//現在のカテゴリを取得
$categories = get_the_category($post->ID);
$category_slugs = array();
foreach($categories as $category){
$cat = $category;
array_push($category_slugs,$cat->slug);
//親のカテゴリがなくなるまで回す
while ($cat->parent) {
$cat_parent_id = $cat->parent;
$cat = get_category($cat_parent_id);
array_push($category_slugs,$cat->slug);
}
}
わりと頑張ってPHP書いてる。
WordPressでカテゴリIDからカテゴリスラッグを取得
$category = get_category('id');
$category->slug
んでスラッグを取得
【WordPress】プラグイン化したカスタム投稿をテーマ内で使うとき
通常テーマ内でカスタム投稿を表示させる時に
$args = array( "posts_per_page" => 5,
"post_type" => 'news'
);
$the_query = new WP_Query( $args );
if($posts):
と書けば表示されるのに、プラグイン化していたので表示されなかった話。
functions.phpでカスタム投稿を追加している場合は必要ないが、newsというカスタム投稿をプラグイン化していたので、以下の記述が必要でした。
public function __construct() {
add_action( 'pre_get_posts', array($this, 'add_my_post_types_to_query') );
}
// queryにnewsをセットする
function add_my_post_types_to_query( $query ) {
if ( is_home() && $query->is_main_query() )
$query->set( 'post_type', array( 'post', 'page', 'news' ) );
return $query;
}
WordPressプラグインの作り方は、また後日ちゃんとした記事にしたいと思ってます。今回はとりあえず忘れそうなのでメモだけで失礼。
【WordPress】メディアライブラリ の画像IDを取得する
WordPressのメディアライブラリ にアップロードされた画像IDを取得する方法です。
例えば6件取得してギャラリーで表示するとき。
$ids = get_posts(
array(
'post_type' => 'attachment',
'post_mime_type' => 'image',
'post_status' => 'inherit',
'posts_per_page' => 6,
'fields' => 'ids',
)
);
$ids_str = '';
foreach ( $ids as $id ) {
$ids_str .= $id . ',';
}
$ids_str = rtrim($ids_str, ',');
// ショートコードでギャラリーを表示
echo do_shortcode( '[gallery ids="' . $ids .'"]' );
意外と便利なのでは!













コメント時の注意
「Twitter」「Facebook」「Google+」「WordPress」のいずれかのアカウントをお持ちの方は各アカウントと連携することでコメントできます。 コメントしたことはSNSに流れませんので、アカウントをお持ちの方はこちらの方法でコメントを投稿して下さると嬉しいです。 アカウントをお持ちでない方はメールアドレスで投稿することができます。 初回コメント時は承認後に表示されます。