こんにちは、管理人のReoです。
前回の記事「ブログを仮リニューアルしました!未完です!」から約1週間、ようやくリニューアル完了しました。
完了しましたというよりは、完了したことにしました。
一日中ブログリニューアル作業をしている場合じゃない!という現状になってしまったので、細かいところは随時改修していくことにして、とりあえず区切りをつけさせていただきます。
前回の記事と被るところはあると思いますが、変更点や制作のお話をしていこうと思います。
これまでとの変更点
デザインを総入れ替え!
まずはデザインがガラッと変わりました。
今までは
こんな感じでした。
結構いろんな意味で印象に残るブログだった気がします。
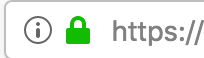
んで今はこうなりました。
トップの比較ですが、こんな感じです。
これからこのトップページにどんどん物を増やしていこうと考えています。動きも余裕があるときにつけます。
2カラムのブログから、3カラム〜4カラムのブログになりました。サイドバーって名前がついてるのが3つもあります。
以前は画像ばっかりのブログでしたが、今回はむしろ文字ばっかりのブログになっちゃいました。
完成してから、もしかして文字の圧力やばいのでは?と思ってます。
以前までのコーナーを削除しました。
これまで、「疑問解決コーナー」と「お気に入りのWebサイト紹介コーナー」がありました。
どちらも管理ができないので消しました。
後者は許可取らずに勝手にスクショ撮って載せていたので、これはまずいぞと思い、やめることにしました。マズイと思っていたので、投稿自体も全くしてなかったですしね…。
「疑問解決コーナー」に関しては、使い方がよくわからなかったです。自分で作っといてなんだけど。
ちなみに下記画像のヤツです。
疑問解決コーナーは、コメント欄に自分でコメントするっていうのがよくわからない原因でした。そこに投稿する時点で既に答えが出ているのに、なぜ改めてコメントしなきゃならんのかが意味不明でした。
このコーナーの代わりみたいなコーナーを新しく追加しました。
Syntax Highlightをprism.jsに変更しました。
今まではCrayon Syntax Highlighterを使っていましたが今回prism.jsに変更しました。
//prism.js!
print("Hello,world!");とてもいい感じです。
vagrant upとてもいい感じ!!!
元々Highlight.jsを使おうとしていたんですが、<pre></pre>で囲んだもの全てに反応してしまい、別のところでpreタグを使っていたのでそことの相性が最悪でやめました。
ある程度はSearch Regexというプラグインで置き換えできたのですが、結局は全部の記事チェックして書き直しました。いやーしんどかった。
しかも全部の記事チェックした後に競合というか上手くいってないところ見つけたんですよねorz
でも結果的にprism.jsとても良いです!!!!
prism.jsは以下の記事を参考に導入しました。ありがとうございます〜。
変更点の紹介はとりあえずこの辺にして、新規に追加したものの紹介をします〜。
ひとことメモを追加しました。
ひとことメモは、主に誰かの記事を見るだけで解決した事柄について書いていきます。
既に何個か投稿してあるんですが、例えば「WordPressでカテゴリIDからカテゴリスラッグを取得」という投稿は、自分が改めて記事にする必要がほとんどありません。
というのもリンク先を見ちゃえばオールオッケーだからです。
それこそ自分がわざわざメモをする必要もないのですが、答えはそのまま真似すればいいだけだけど少し見つけるのに苦労した記事だと、多少意味はあるかなーと思うので。
どちらかというと自分のブックマークが荒れがちなので、ここに書き残しておく方が後々楽なんです。
プログラミングに限らず、参照リンクのない日常的なメモまで何でも書いていきます!
前回の二の舞にはならないぞ!!!
つくったもの紹介ページを追加しました。
自分がつくったものを紹介するページを作りました。
例えばRobinの紹介ページはこんな感じです。
実際にリンク飛んでもらえたら嬉しいです!
何故かRobinが一覧に出てこないのでちょっとあとで調整します。
実際に動かしてみた動画はPCでのみ表示されます。圧縮がなかなか上手くいかなくてサイズでかいまんま置いてあります。すみません。
アプリの紹介に限らず、適当に作ったものを載せていきます。
記事ごとに目次がつきました。
今まで見出しにしていたところを抽出して目次にしてみました。
PCでは記事の左側に表示されています。スマホだとメニューを開くと出てきます。
目次をつけた恩恵を一番受けた記事が「【FE】シラバスからあいまいな単語をまとめてメモ」というね・・・。リファレンスというか辞書というかそんな感じになってて笑いました。
役に立つのかは不明ですが、なるべく役に立てる見出しをつけるように頑張ります。
ブログをSSL化しました。
ポチポチポチぐらいで終わりました。Search Regexは本当に偉大。
おそらく全てhttpsになっていると思うんですが、もしサイト内で緑のマークになってないところがあれば教えていただけるとありがたいです。
 firefoxだとこんな感じです。safariは確か緑じゃなかった気がします。Chromeも緑だったはず。
firefoxだとこんな感じです。safariは確か緑じゃなかった気がします。Chromeも緑だったはず。
SSL化はこちらの記事を参考に行いました。
エックスサーバーが独自SSLを無料で使えるようになってたなんて初めて知ったよ。嬉々として変えました。
まだSSLになってないところを見つけたのでこっそり変えておきます・・・(´;ω;`)
全てのSwift記事でSwift4に対応しました!
忘れてた。全てのSwift記事でSwift4に対応しました。Xcode9.3でチェックしたはずなのでSwift4.1だと思われます…。(曖昧)
この作業本当にきつかったです。
「【Swift】UICollectionViewで二重に表示されるのを防ぐ」の記事とか、ごり押し解決法だったので追記できてホッとしてます。
でもSwift2からSwift4への対応よりもSwift3のコード修正の方がきつかったです。
というのもプロトコルをextensionに切り分けて書くっていう方法をわりと最近(Robinをリリースした後)に知ったので、その辺の修正が地味にしんどかったですね。
とはいってもRobinをその方法で書き直した時よりは全然マシでしたけども。
ちなみにこの作業は丸3日くらいやってました。
ある程度はgistにあげておきましたので、そちらもよろしくお願いします。
制作手順等々も書くつもりでしたが長くなってきたので分けます!
改めて、リニューアル後もうるおいらんどをよろしくお願い致します〜!
ロゴができてないは仕様です仕様。知らない知らない。










Comments...
コメント時の注意
「Twitter」「Facebook」「Google+」「WordPress」のいずれかのアカウントをお持ちの方は各アカウントと連携することでコメントできます。 コメントしたことはSNSに流れませんので、アカウントをお持ちの方はこちらの方法でコメントを投稿して下さると嬉しいです。 アカウントをお持ちでない方はメールアドレスで投稿することができます。 初回コメント時は承認後に表示されます。