お久しぶりです。Reoです。
新作アプリをリリースしましたので紹介していきたいと思います!いぇいいぇい
Report + Stopwatch = Repotch !
今回リリースしたアプリは「Repotch」という名のアプリです。れぽっち。
「がんばりを可視化するタスクレポートアプリ」というキャッチコピーで、仕事や勉強や趣味などの作業時間を記録するアプリになります。
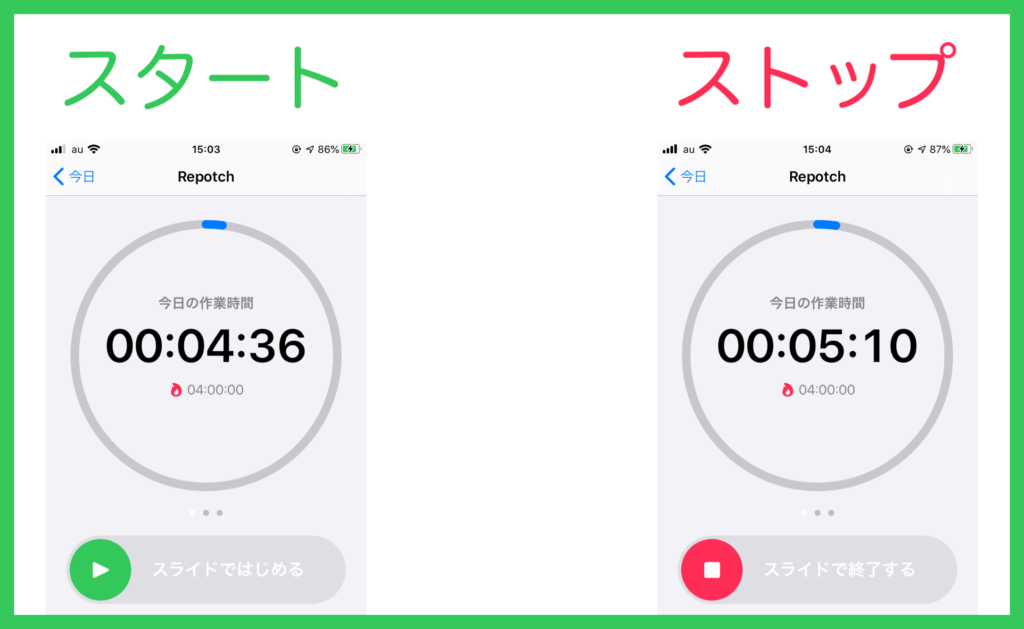
操作は、スタートとストップだけです。あとは任意で、やったことやメモを書くだけで簡単に記録ができます。
とにかく出来がいいので(自分で言う)以下よりインストールして見てみてください!
あとはダラダラ機能紹介します!
ストップウォッチ機能
Repotchでは、登録したタスクごとにストップウォッチ機能を使って作業時間の計測をします。
「作業を始める前にスタート」「作業が終わったらストップ」をするだけです。勤怠管理アプリみたいなものですね。
スライドではじめて、スライドで終了します。操作は基本これだけです!
ストップウォッチを止め忘れちゃった!っという時には、終了画面で修正することもできます。
ここだけストア用の説明スクショ作ってなくて、すんごい適当に作った画像で失礼…
やったことメモ機能
ストップウォッチを止めた時に、やったことをメモすることができます。
作業終わりにやったことを書いて、次に始める時に確認できるようになっています。ストップウォッチの横で確認できるので、前回どこまでやったかをすぐ思い出せます。これがなかなか便利。
やったこと検索もできます!
プラスで「メモ機能」もあります。そちらの方には、次にやりたいことを書いたり日記を書いたりもできます。
レポート機能
レポートは、タスクを始めた時間と終了した時間を基に生成されます。
レポート機能では主に以下のことができます。
- 日 / 週 / 月 / 年 ごとに作業時間のグラフの表示
- 週 / 月 ごとでは平均作業時間を表示
- 目標(後述)の達成度を表示
- やったことやメモの表示
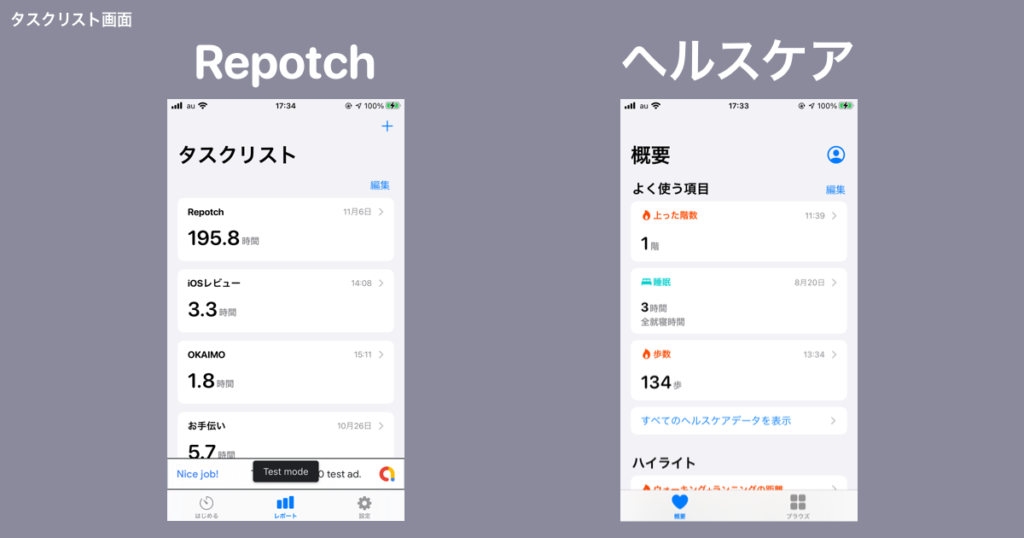
このレポートによると、Repotchの開発は、データを保存し始めてから194.6時間は作業してます…!
やばいね。レポートみれるのたのしい。
目標設定機能
目標設定機能があります。
「今日はRepotchのアプリ開発6時間はするぞー!」って感じに、1日の始まりに作業時間の目標を立てることができます。
「今日は体調悪いし2時間だけがんばろ…」って日もあると思うので、その日の都合や体調に合わせて目標を立てることになります。多分この機能に一番自分の性格がでちゃってますね。
あと、「比率で作業時間を決める機能」ってのがあります。
今日は8時間作業したいけど、アレもコレもしたい…って時に、8時間を1:2とかで分割してタスクの作業時間を決めることができます。説明が難しい。
実はこれのために、このアプリを作ったといっても過言ではないくらいなんですが、意外と使わないですね…ずっと1つのタスクしかしてなかったし…。
ダークモード対応
ダークモード対応もしてあります!
あと、ローカライズもしてあるので、英語でも使えます!
おわりに
とにかくリリースをしたくて、そのためにかなり機能を削りました。
ウィジェット対応だったり、日ごとのレポートだったり、共有機能、通知機能…とにかくまだまだやりたいことが盛り沢山です。
制作過程の記事も書く予定ですが、明日あたりになるかなーと思います。出先で書いてるのと、Repotch開発中にMacを変えたので、手元に初期資料がなくてすぐ書けない…。
デザインは、Apple の純正アプリに寄せに寄せました。なので、審査がかなり怖かったです。でも通ったから多分イイってことだよね…?(マダコワイ)
アイコンも名前もアプリ自体もめちゃくちゃ気に入っています。
結構自信作なのでぜひ使ってください…!個人アプリ開発勢は特に、使ってほしいです。
それでは、Repotch をこれからよろしくお願いします〜!アプデ頑張ります!
AppStoreにてダウンロード よろしくお願い致します!!!













Comments...
コメント時の注意
「Twitter」「Facebook」「Google+」「WordPress」のいずれかのアカウントをお持ちの方は各アカウントと連携することでコメントできます。 コメントしたことはSNSに流れませんので、アカウントをお持ちの方はこちらの方法でコメントを投稿して下さると嬉しいです。 アカウントをお持ちでない方はメールアドレスで投稿することができます。 初回コメント時は承認後に表示されます。